Оптимизация изображений для сайта

Доброго времени суток, уважаемые читатели. Сегодня у нас тема: "Оптимизация изображений для сайта". Статья о том, как добиться оптимального веса и качества изображений на сайте.
Изображения на сайте, не только украшают страницы, но и несут полезную наглядную информацию. Но они имеют свой вес, и в итоге могут значительно увеличить вес страницы, что в свою очередь плохо сказывается на времени генерации страницы. А время генерации отражается на удобстве использования сайта посетителями, и даже ранжировании сайта поисковыми системами.
Как же найти баланс и уровнять - необходимое наличие изображений, и низкое время генерации страниц для посетителей?
Нужно оптимизировать изображения, перед использованием их на страницах сайта. В этой статье я расскажу о двух способах оптимизации, которые помогут Вам по максимуму оптимизировать изображения.
Оптимизация в программе Adobe Photoshop
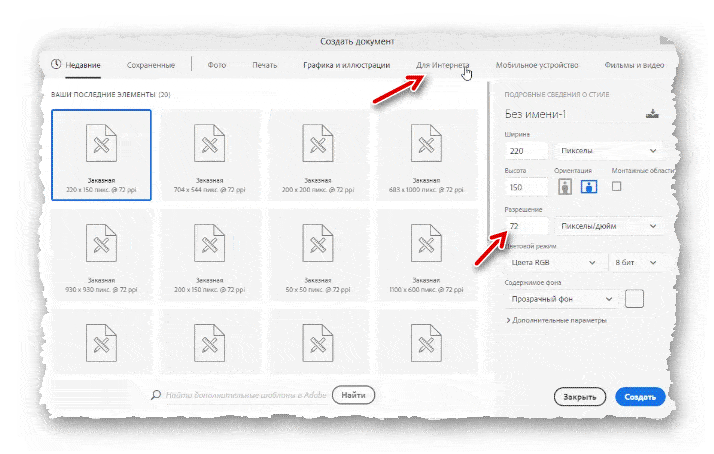
- При создании нового изображения в фотошопе, нужно выбрать оптимальные параметры.
- Доступен выбор шаблонов, подойдут шаблоны в разделе «Для Интернета». Либо просто настроить разрешение на «72», для интернета этого вполне достаточно.

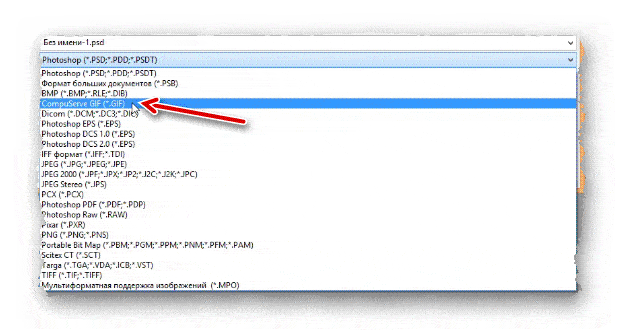
- Сохранять изображение лучше в формате .gif. Изображение в этом формате, получается хорошего качества, и с небольшим, в отличии от остальных форматов, весом.

- Если же вы хотите оптимизировать готовое изображение, то и это с фотошопом тоже можно сделать.
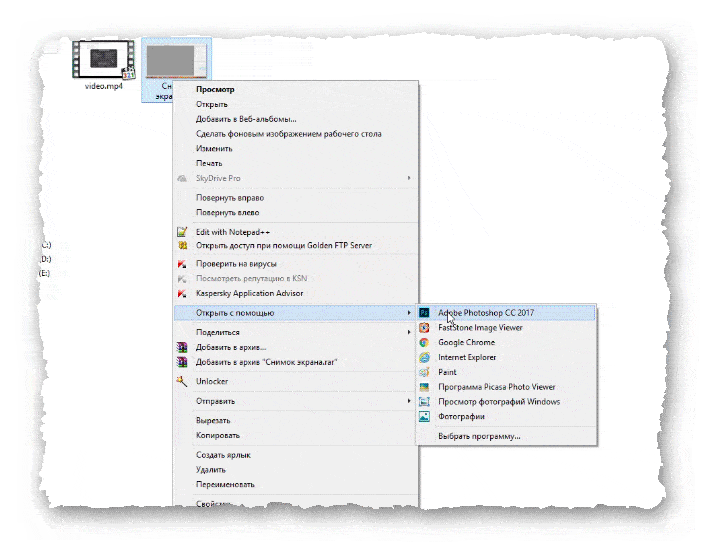
- Сначала, нужно открыть изображение с помощью фотошопа.

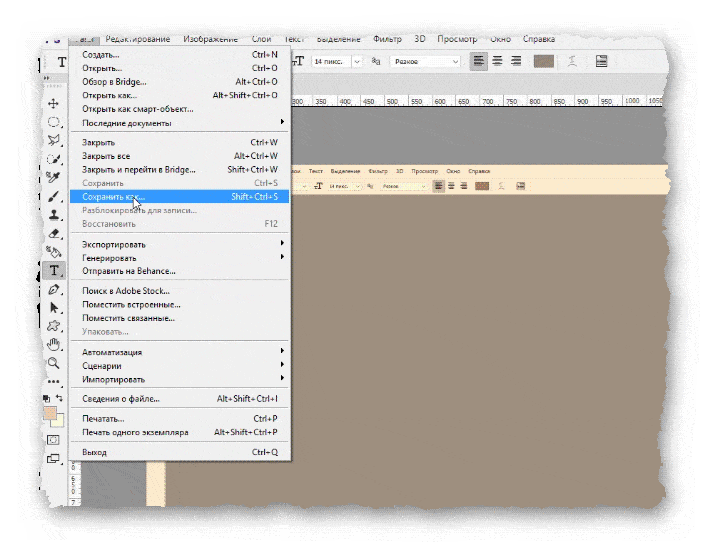
- Потом зайдя в раздел «Файл», на панели инструментов, выбрать «Сохранить как…», и формат .gif.

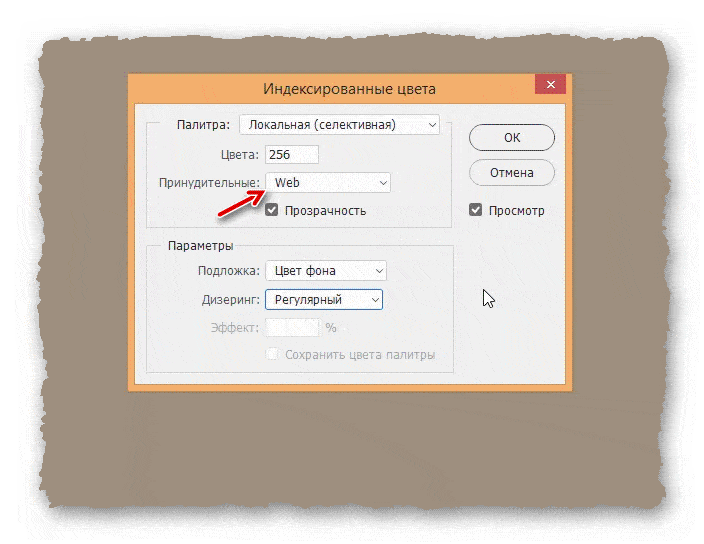
- После того, как вы дадите имя создаваемому файлу, откроется окно, в котором нужно выбрать «Web».

В итоге, созданное изображение будет меньшего веса чем исходное, а качество практически не изменится.
Оптимизация в программе FileOptimizer
- Есть очень хорошая программа FileOptimizer, с помощью которой можно оптимизировать не только изображения, но и музыкальные, видео и прочие файлы.
Скачать программу, можно на официальной странице разработчиков: https://nikkhokkho.sourceforge.io/
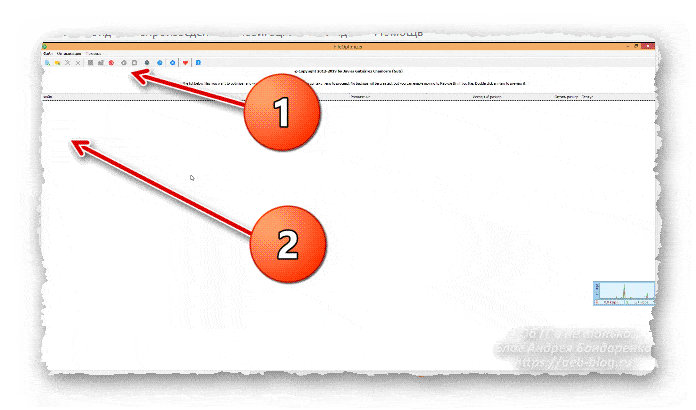
Окно программы разделено на две части:
- Панель инструментов.
- Рабочая область.

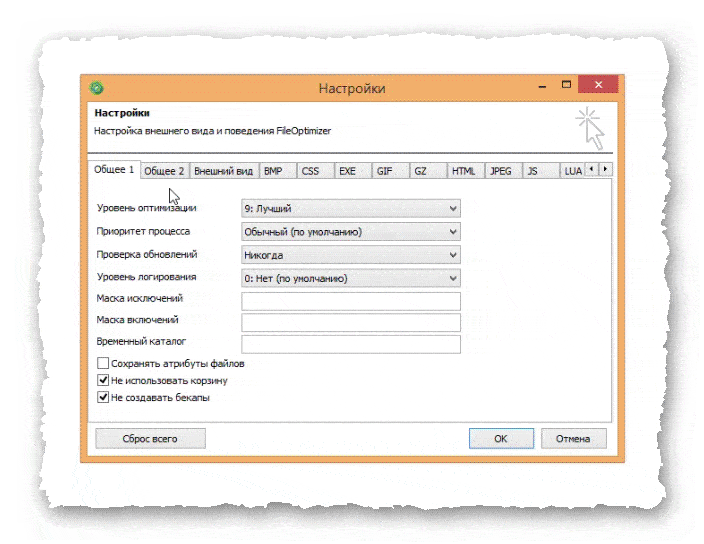
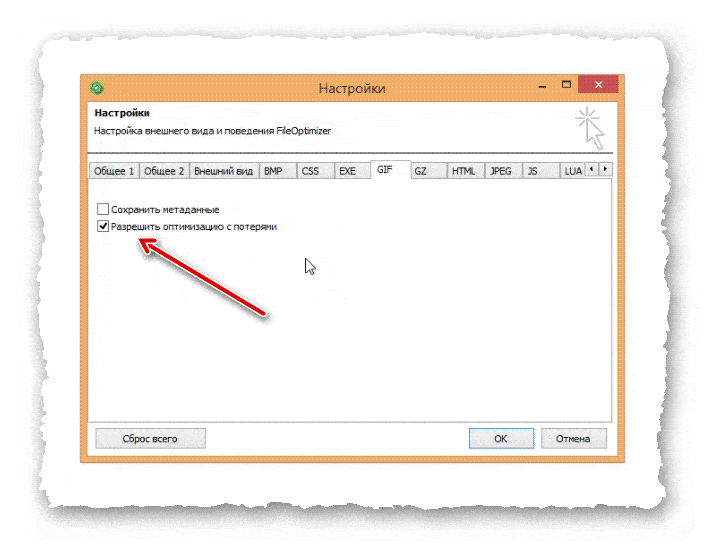
- Зайдя в настройки, можно произвести общие настройки оптимизации, а так же персональные настройки для оптимизации любого поддерживаемого файла.

- Есть вариант оптимизации «по максимуму», с потерями. Но эти потери не всегда заметны. Поэтому поэкспериментируйте, и выберите настройки оптимизации, более подходящие именно для Вас.

Сегодня мы рассмотрели тему: "Оптимизация изображений для сайта". Любой из описанных в статье вариантов, в разы уменьшит вес вашего изображения. Наглядный обзор оптимизации изображений, смотрите в видео по теме.
Надеюсь статья была вам полезна. До встречи в новых статьях.
✍
С уважением, Андрей Бондаренко.
Видео на тему "Оптимизация изображений для сайта":

WMZ-кошелёк = Z667041230317
«Сайтостроение»
