Своя картинка для аватара по умолчанию в WordPress
Приветствую Вас, уважаемые читатели. Сегодня у нас тема: "Своя картинка для аватара по умолчанию в WordPress". Как сделать так, чтобы вместо аватара по умолчанию с сервиса Gravatar, выводилась созданная Вами картинка?
Разработчики WordPress сделали так, чтобы при комментировании на сайте WordPress, к комментарию подставлялся аватар, закреплённый за адресом электронной почты в сервисе Gravatar. Если человек зарегистрирован на сервисе, и у него загружена фотография, то при добавлении комментария и указания адреса электронной почты, автоматически будет добавлена его фотография.
- С одной стороны хорошо, Вам не нужно предоставлять свои ресурсы для размещения фото. Кроме того, человек при добавлении комментариев, не безликий, и уже видно кто есть кто.
- Но с другой стороны, картинки подгружаются с другого ресурса, и это влияет на скорость загрузки страниц Вашего сайта. Кроме того, не все посетители зарегистрированы на сервисе Gravatar, но даже если посетитель не зарегистрирован, всё равно безликая картинка по умолчанию, загружается с удалённого ресурса.
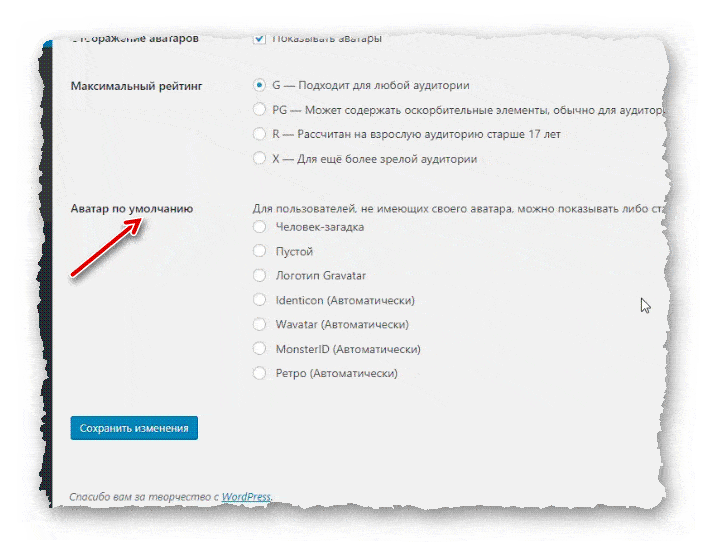
Настройка картинки для вывода по умолчанию, находится в разделе НАСТРОЙКИ -> Обсуждение, админ-панели Вашего сайта.

Есть возможность уменьшить зависимость от сервиса Gravatar, сделав вывод картинки по умолчанию не с сервиса, а с Вашего сайта.
Создание своего аватара
- Для начала, Вам нужно создать свою картинку. Размер картинки, зависит от размера вывода аватара, указанного в коде Вашей темы.
- Можно сделать картинку равную указанным размерам или больше. Если сделать картинку меньше, то будет ухудшатся качество. Попробуйте с размера 48х48.
Добавление функции
- После того как картинка готова, можно двигаться дальше. Нам нужно добавить функцию, в файл функций (functions.php) Вашей активной темы.
Вот сама функция:
function svoy_avatar($avatar_defaults) {
$logo = get_bloginfo('template_directory') . '/avatar.gif';
$avatar_defaults[$logo] = 'Эксклюзивный аватар';
return $avatar_defaults;
}
add_filter('avatar_defaults', 'svoy_avatar'); - Обратите внимание на вторую строчку, avatar.gif это Ваша картинка. Картинку нужно добавить в папку Вашей активной темы, прямо в директорию темы.
- В третей строчке название, которое будет выводится рядом с картинкой в админ панели. Вы можете его изменить на любое другое.
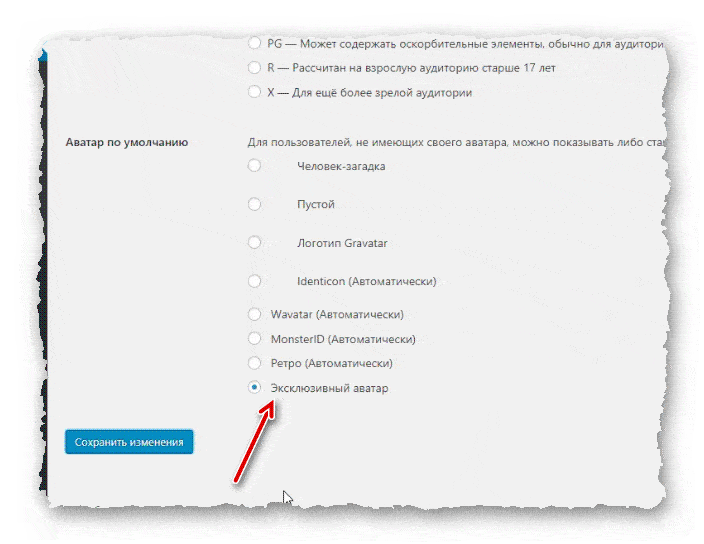
- После добавления функции в файл функций темы, и сохранения изменений, Вы можете зайти в раздел НАСТРОЙКИ -> Обсуждение, и изменить настройки, на вывод по умолчанию, добавленной Вами картинки.

- После сохранения изменений, все безликие аватары, будут отражаться на сайте Вашей картинкой.
- Теперь Вы сможете проверить, и при необходимости изменить размер картинки.
Сегодня мы рассмотрели тему: "Своя картинка для аватара по умолчанию в WordPress". Научились изменять аватар по умолчанию, на свою картинку.
Надеюсь статья была вам полезна. До встречи в новых статьях.
✍
С уважением, Андрей Бондаренко.
Видео на тему "Своя картинка для аватара по умолчанию в WordPress":

WMZ-кошелёк = Z667041230317
«Wordpress»
